Automatização ISPOL - Larguras - Javascript vs Python

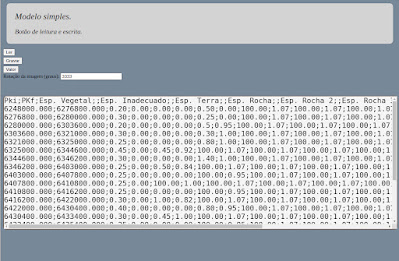
Automatização ISPOL - Larguras - Javascript vs Python Tenho um programa funcional em Python, que desenha as larguras entre vias e a muros. No entanto este não tem interface gráfica. Já tinha feito um post anteriormente com o processo que usei para automatizar estas larguras / distâncias. Com a intenção de dar uma interface gráfica ao programa de desenho de larguras entre vias (ferrovias) e os muros laterais, decidi migrar o programa para Javascript, não sei se se pode empregar o termo refactorar. O objectivo final é o mesmo, produzir o desenho seguinte com as larguras / distâncias entre as vias e os muros. Agora com a mudança de linguagem de programação, de Python a Javascript o código teve de ser refeito, não todo mas uma boa parte. Mas tendo conhecimentos na área a tarefa não é impossível. Há que atender à especificidade de cada linguagem, umas são melhores num aspecto outras noutro. Amostra em Javascript: Amostra em Python: A maior alteração foi na construção da string do tipo 0+000...





.png)